Inspect & export
Inspect and export or very useful to implement a design in code. But you can also use it to export designs for a Keynote or sharing them on Slack.
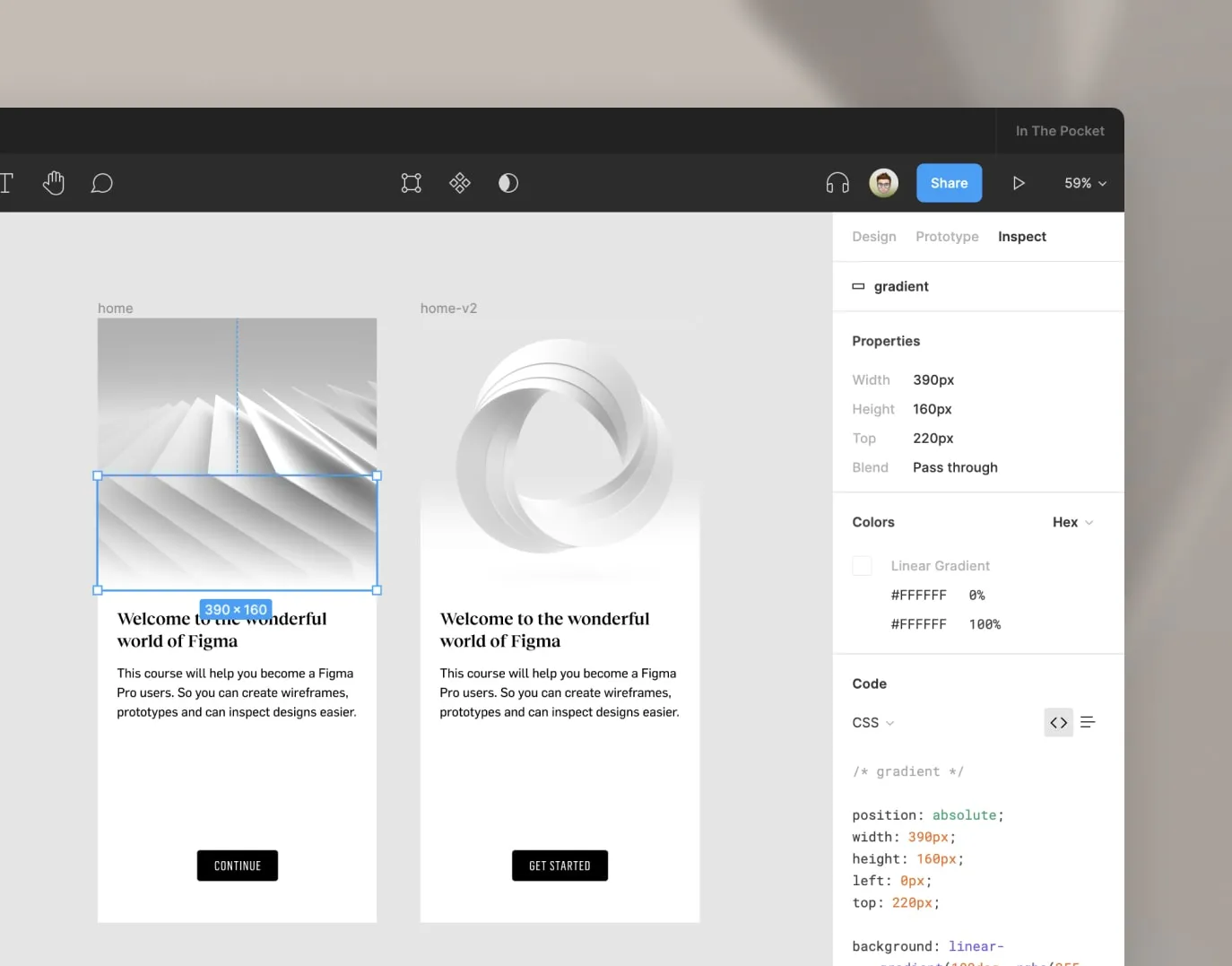
Inspect panel
The inspect panel shows you all properties and styles of your current selection. This is great when implementing a design in code.
To access the Inspect panel, select a frame or element and click Inspect.

Here you see useful information like width, height, position, styles, colors and code snippets.
Export
You can find the export options in 2 ways:
- If you have edit access: Select Design, select an element and scroll down all the way down
- If you have view access: Select Export next to the Inspect tab
Here you can click the + button, this will create an export setting for the selected element. You can export as jpg, png, svg or pdf.
You can also set the size, here you can enter different values:
- 2x = double the size
- 200w = width 200px, the height will scale proportionally
- 400h = height 400px, the width will scale proportionally
You can click the + button multiple times if you want to export more sizes or formats at once. You can also add a suffix (e.g. @1x, @2x).
